我们研究了近200个畅销产品的截图素材,总结出了这些规律
2019年09月12日 | 技术干货 | 阅读(23380) 收藏
之前在讲如何提高产品权重的时候提到了一个方法就是优化产品素材,因为素材是转化率的一个重要影响因素,而转化率又是影响产品权重的重要因素。今天我们就来讲一下如何优化产品素材。
ASM 是应用商店广告的一种,不同于信息流广告和户外广告,这部分广告所针对的用户群体是有明确的下载需求的。所以广告素材要做的是,在用户找产品或是对比产品的过程当中直接、简洁地传递产品的特点及玩法,引起用户兴趣从而达成后续转化。
优化产品素材要从 2 个方面考虑:一是优化传递什么内容;二是用什么形式传递。传递的内容有产品功能、产品特点、产品内容、活动、可以解决的问题和产品场景;传递形式有背景、产品界面、文字、美术等。
传递的内容
一、 产品功能
产品功能其实就是你的产品可以做什么,例如摄影与录像类产品可以拍照、美图、剪辑;视频类产品可以看视频、看直播;社交类产品可以聊天、视频等。
一个产品可以拥有很多个功能,在优化截图之前需要明确其中较为重要的几个功能在截图中重点展示(下面的局部突出内容中会讲到)。
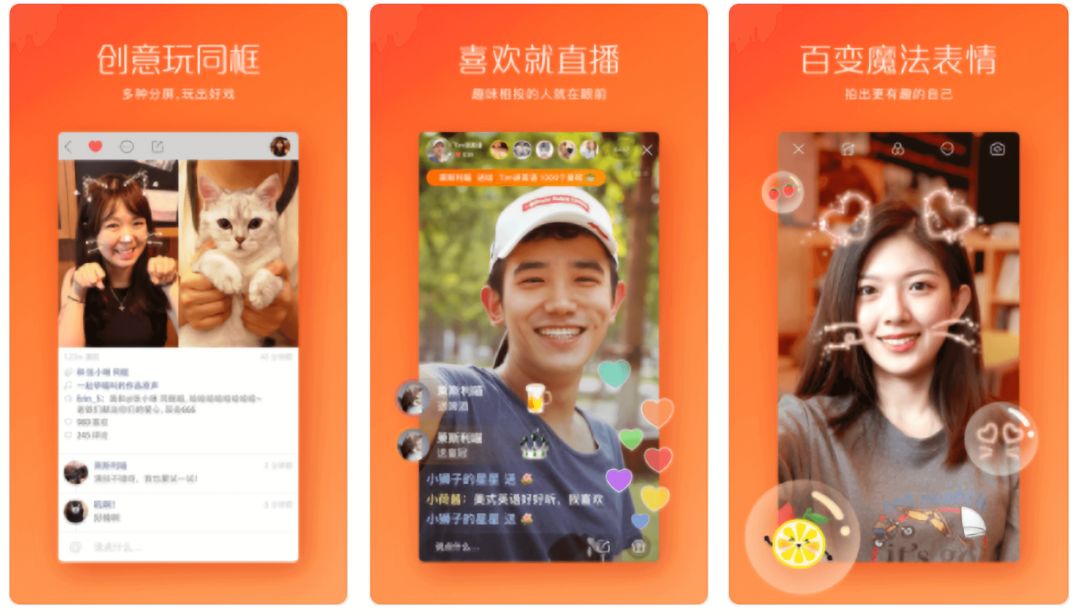
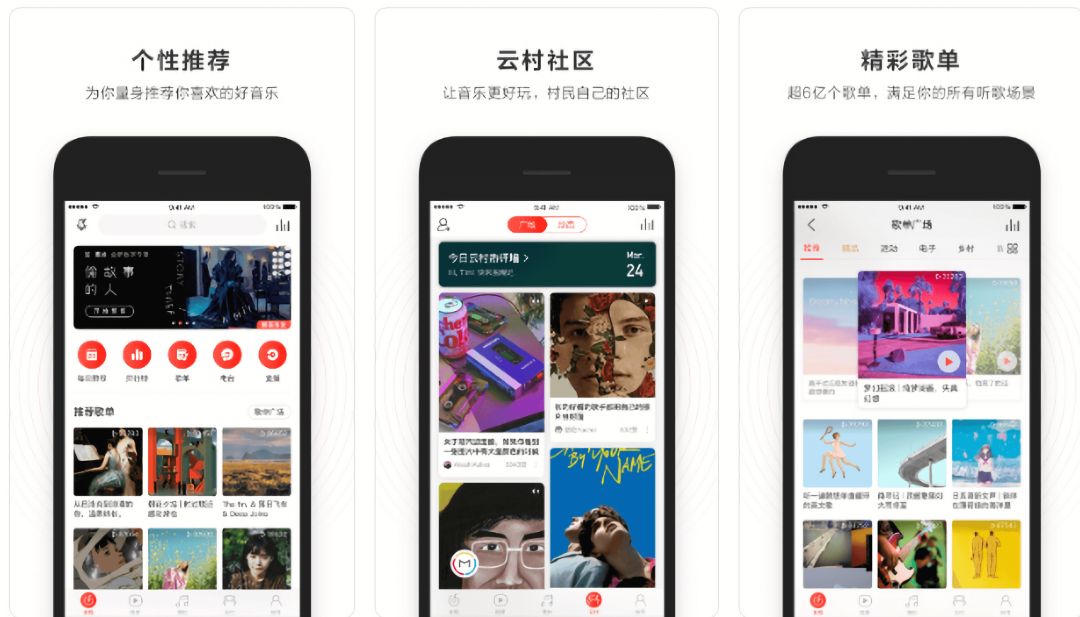
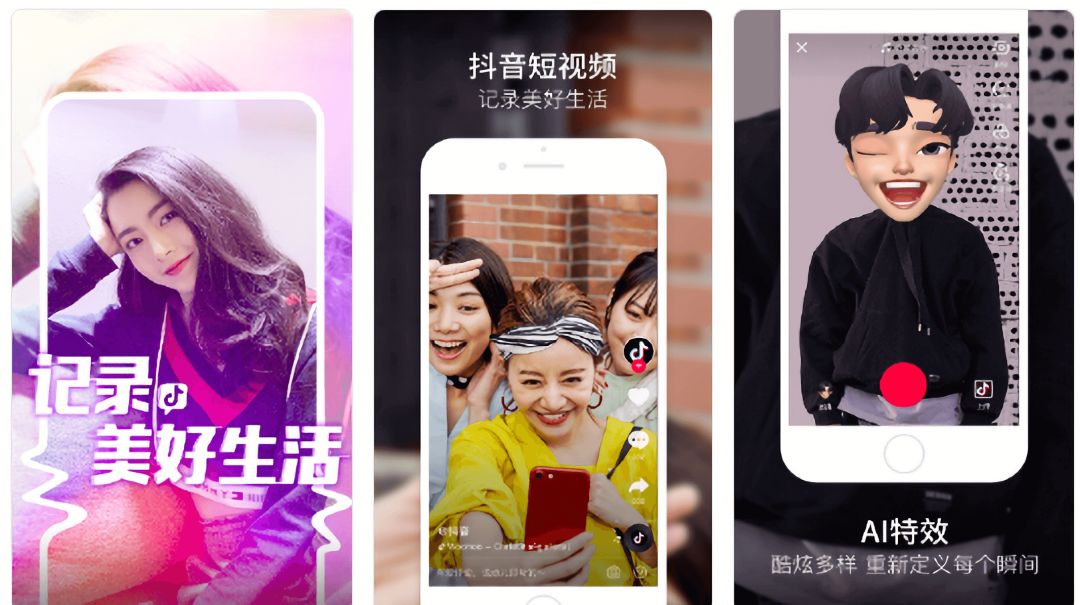
展示的时候*是产品界面搭配文字,不然可能会导致用户错误判断你想传递的信息。
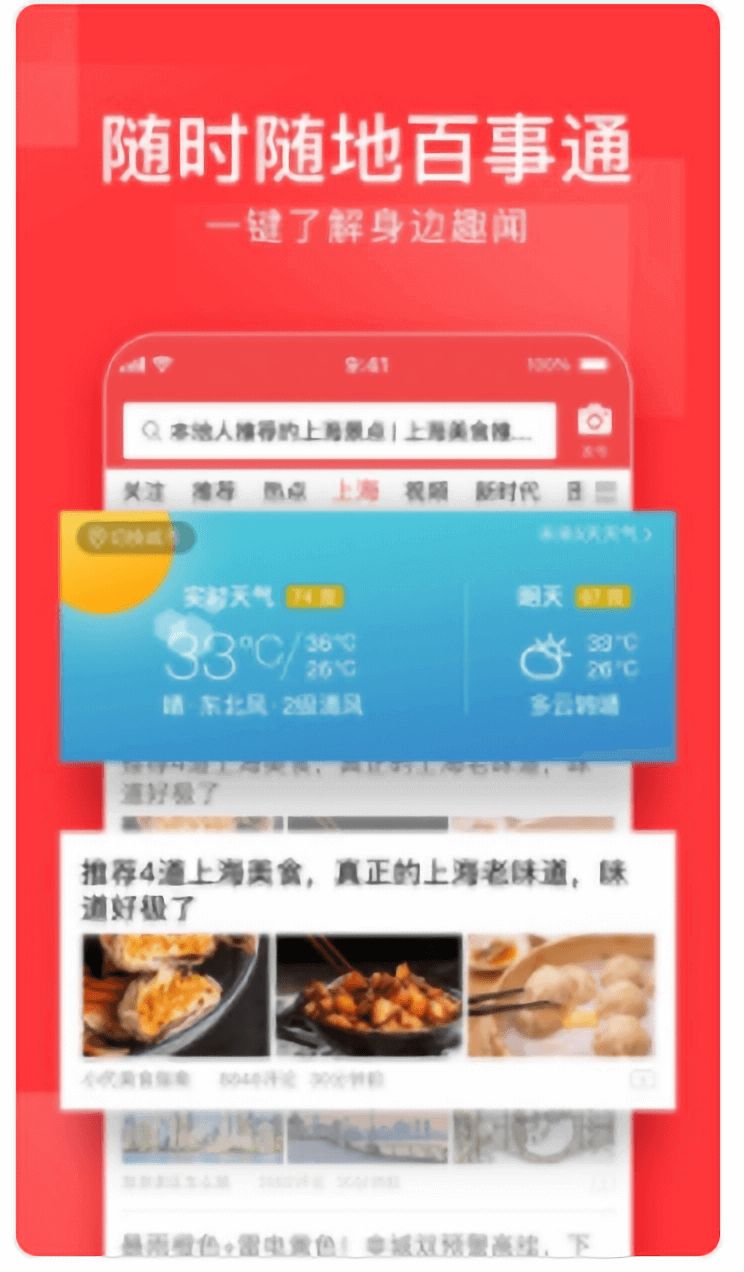
例如以下截图,如果只看产品界面的话,用户可能并不能看出这里是想展示“线上同框、直播”的功能,搭配文案之后,用户就可以更加清晰地了解你想表达的信息。

二、 产品特点
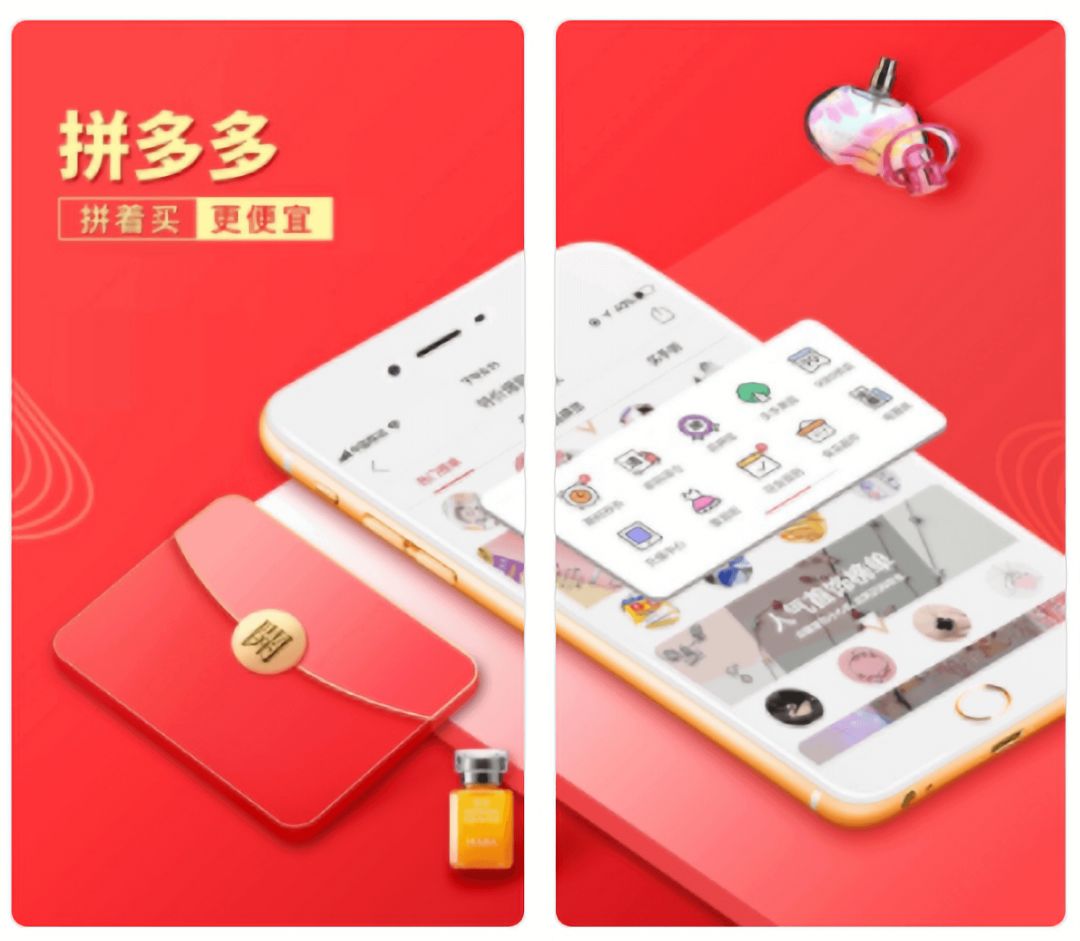
产品特点是最能代表自己产品的特征,是自己产品与其他竞品不同的证明。例如一款电商产品,如果只传递购物的功能,用户并不会觉得你的产品与其他同类产品有什么差异。但是如果将它定义为拼单买的 APP,并体现在截图中,则会让用户更加了解并且更容易记住你的产品。

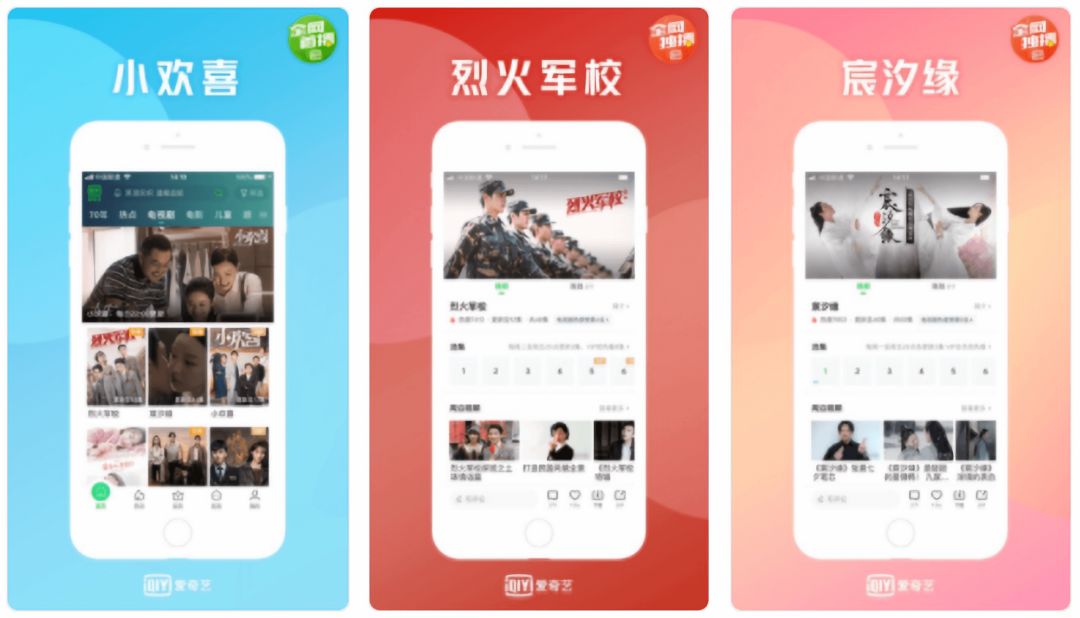
三、 产品内容
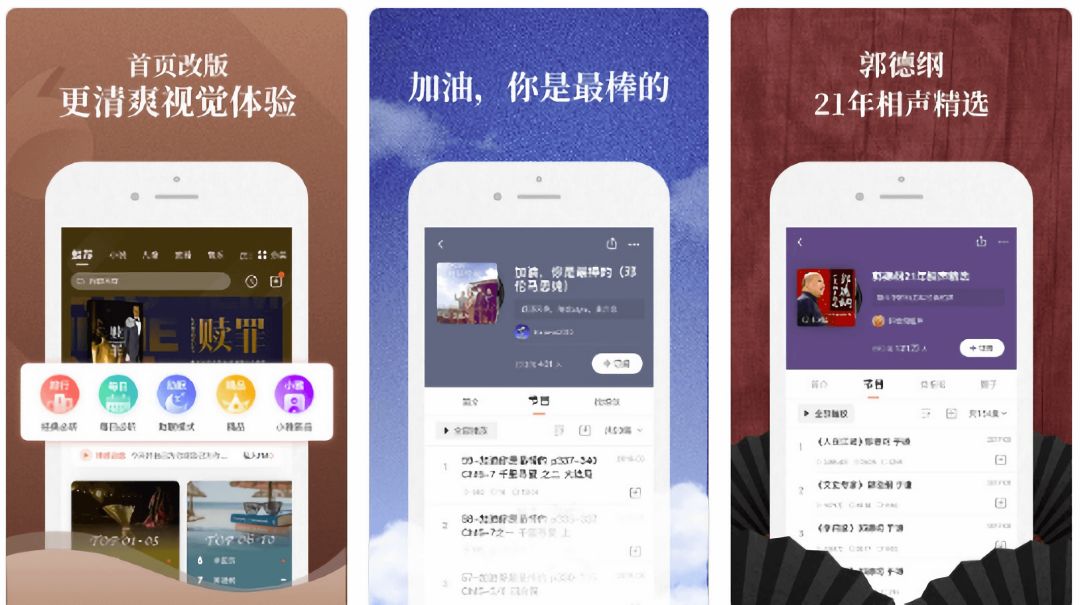
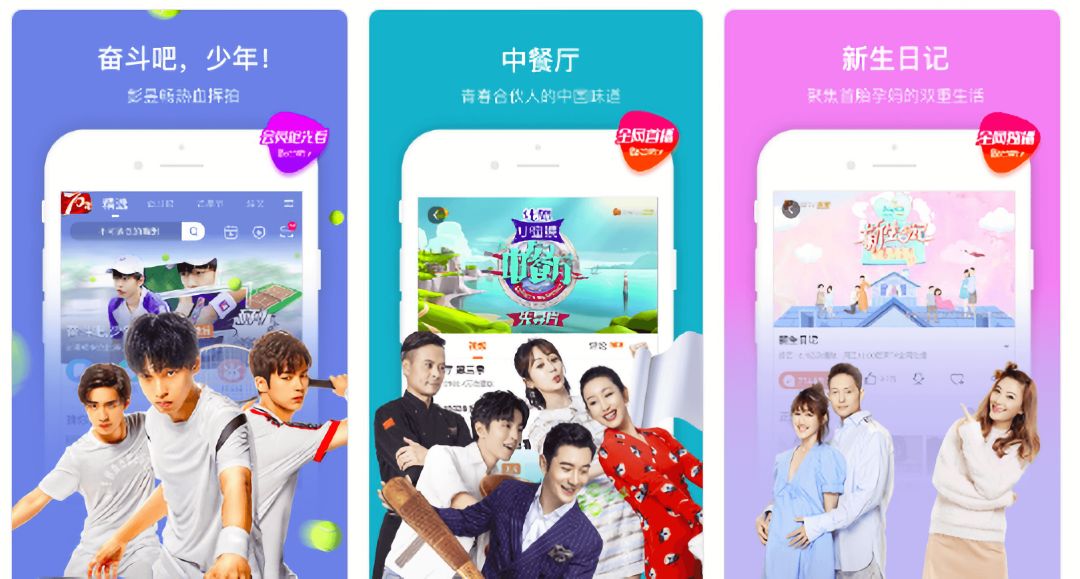
产品内容是指产品内所有资源的统称。视频类产品中的影视剧、美食类产品中的菜谱、直播类产品中的主播、运动类产品中的健身课程都属于产品内容。

(截图中为某视频产品中的热播剧)
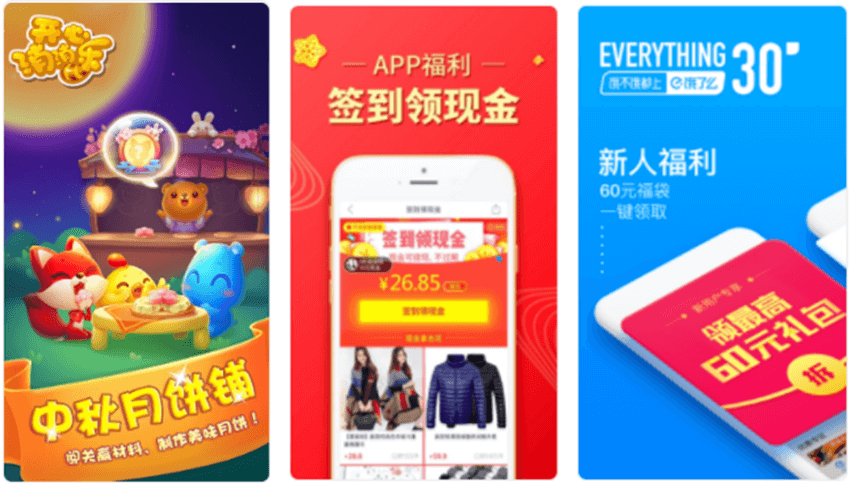
四、 活动
活动有很多形式,比如优惠活动、会员活动、新用户活动、签到活动等。活动内容一般会放在前3张截图中,截图中需要标明活动主题以及奖励,这样会更加吸引用户,提高用户的兴趣。

五、 可以解决的问题
这一部分可以能产品功能会有些重复,只不过他们的思考出发点不同。产品功能中产品为主体,可以解决的问题中用户是主体。
举个例子哈,一个资讯类产品的功能是可以让线上看新闻,它可以解决的问题是即使用户在家中,只要打开产品就可以获取所有新闻信息。

六、 美术
美术包括产品的界面、画面、人物、动画等等。

传递的形式
一、产品界面
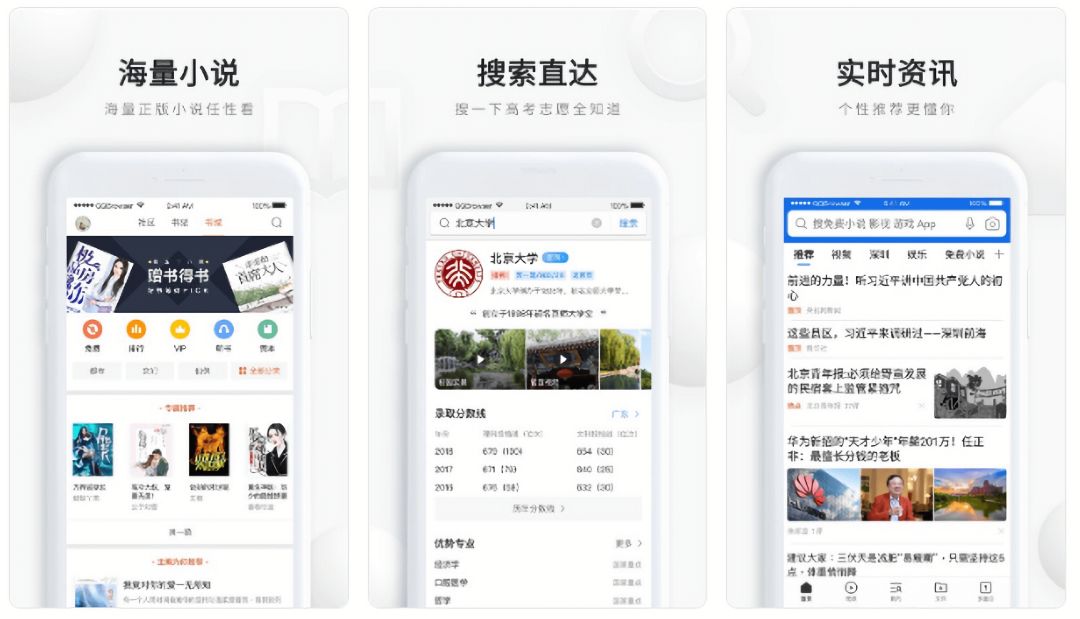
我们要在截图中向用户展示产品的一些功能界面,这样可以让用户在下载之前就了解产品功能和内容。一般情况下都会将它放在截图中较为明显的位置,并且在截图中会让它占据很大一部分位置,更好地去展示界面中要表达的功能。
1.界面选取
产品界面的选取很重要,需要选择产品特点较为明显的界面,可以让用户在最短时间内 get 你的产品特点。
如下图某一棋牌游戏中的截图,就直接展示了该游戏的使用场景,用户可以一秒了解这个游戏的玩法和模式。

而有些截图所展示的内容就不是特别的直观。例如下图的某游戏,如果只看截图的话,用户可能并不能看出这是个音乐舞蹈类游戏。
这是因为这里选取的界面为游戏中的升级界面,产品中的场景是变灰的背景,可视性不强,单单看“提升、强化”的字眼没有办法清晰地了解这个游戏的功能。

除了界面中的内容,它的位置、大小、细节部分和角度不同也会有不同的效果,而不同的产品所适合的截图形式也会有所不同。
2.界面占据截图比例
例如我们上面所说的截图背景,有些产品就是没有背景的,它们的产品界面占据了截图的整个版面。这种截图形式出现的并不是很多,因为它的效果差异很大,有做的非常好看的,也有做的差强人意的。


相比没有截图背景我们更建议大家添加背景,加上背景的截图更容易统一排版,看起来不会太乱,对于界面中内容排版较满的情况,背景中的空白处也可以添加一些文字。

3.局部突出
有的产品界面中内容太过丰富,或者界面中字体太小,用户可能一眼看不到重点,这种情况可以使用局部突出方式,将重点内容放大。
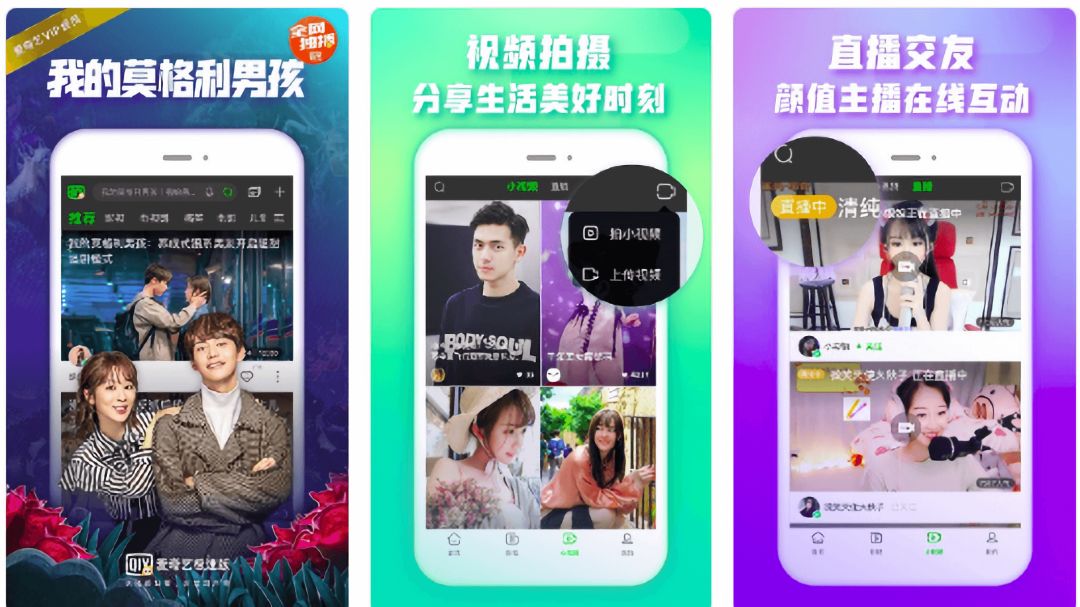
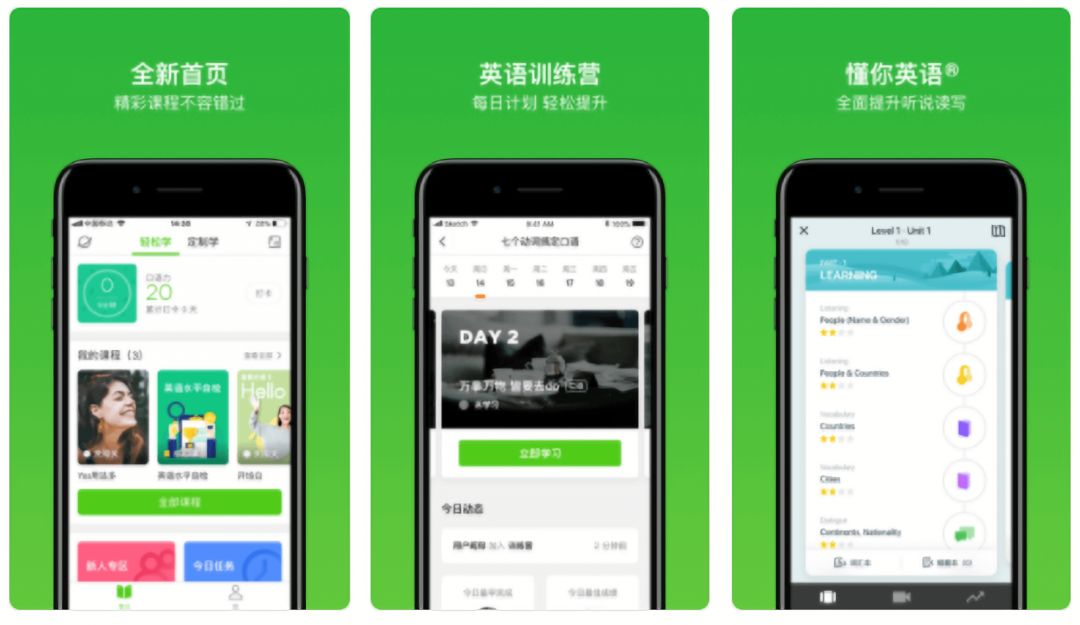
下图中的某视频类产品,就将界面中的“拍小视频、上传视频、观看直播、倍速播放”等重点功能放大标出,这样用户就可以更清晰地了解你想展示的产品功能。

相比之下,如果界面较复杂并且没有做局部突出的话,功能的传递性会比较差,用户需要花费较长时间才能找到我们先要展示的重点功能。

4.放置角度
产品界面在放置角度上也有不同方式,绝大部分产品界面都是正面放置,也有一些是倾斜角度的。倾斜放置界面的优点是看起来不那么单调死板,但它很容易导致截图看起来很乱,对设计师的技术要求较高,建议不要轻易尝试。

二、文字
截图中的文字大都是概述界面中所展示的产品功能、特点、内容、活动等,也是非常重要的一个部分。
1.内容
标题的内容一定要精简,并且要概括准确。内容较多时可以加副标题进行补充。

2.位置
文字的位置通常在产品界面的上方或下方,其中应用类产品的文案在上方较多,游戏的文案大多在下方。


3. 字体
字体可以根据自己的产品定位、截图风格进行设置,需注意的是不要使用未购买的不可商用字体哦。
4. 字号
文字字号可以尽量大一些,不然用户在看截图时会看不清楚文案内容。
5. 字数
字数没有具体要求,一般情况下一张截图上的文字不超过 20 个,字数太多对用户的阅读体验不太友好。
6. 颜色
字体颜色需与背景色为对比色,如果字体颜色与背景色太相似的话,文字的可视性会比较差。
三、背景
背景顾名思义就是截图的背景。一般来说都会比较简单,由单色或渐变色和一些简单的元素所构成,太过复杂的背景会分散用户的注意力。
颜色上来说大都与前景(文案、产品界面)色调有较大对比,这样可以更加突出前景,让用户可以关注到我们表达的重点。

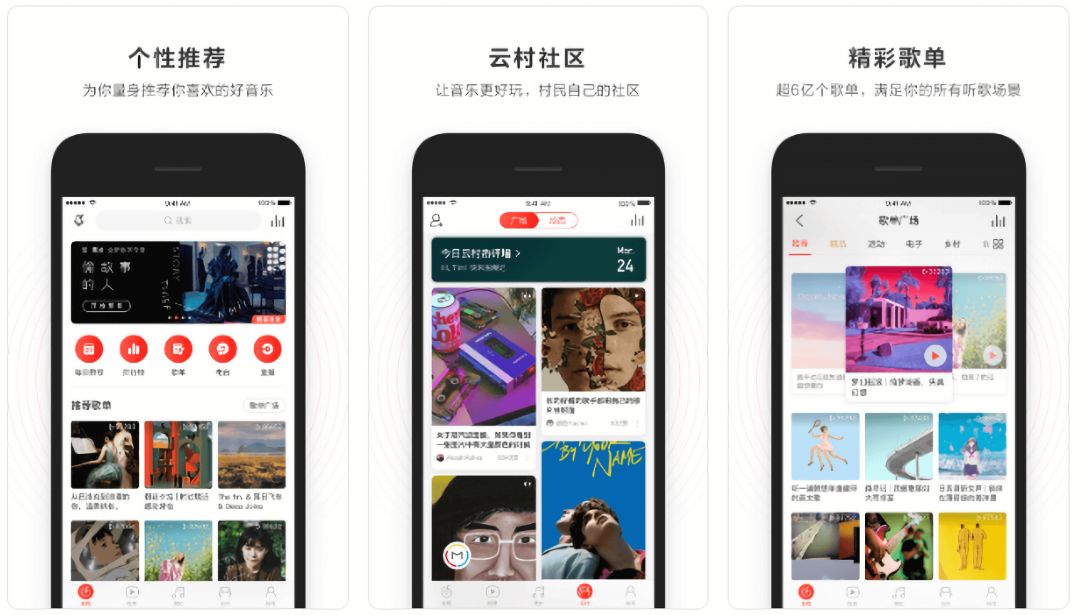
(背景色与前景色调有较大对比)

(背景色与前景色调相似)
还有一些产品的背景图片是放大并模糊后的照片,如下图的某一产品。这种图片处理手法近期比较流行,它的优点是会更加地突出前面的界面内容。

四、视觉素材
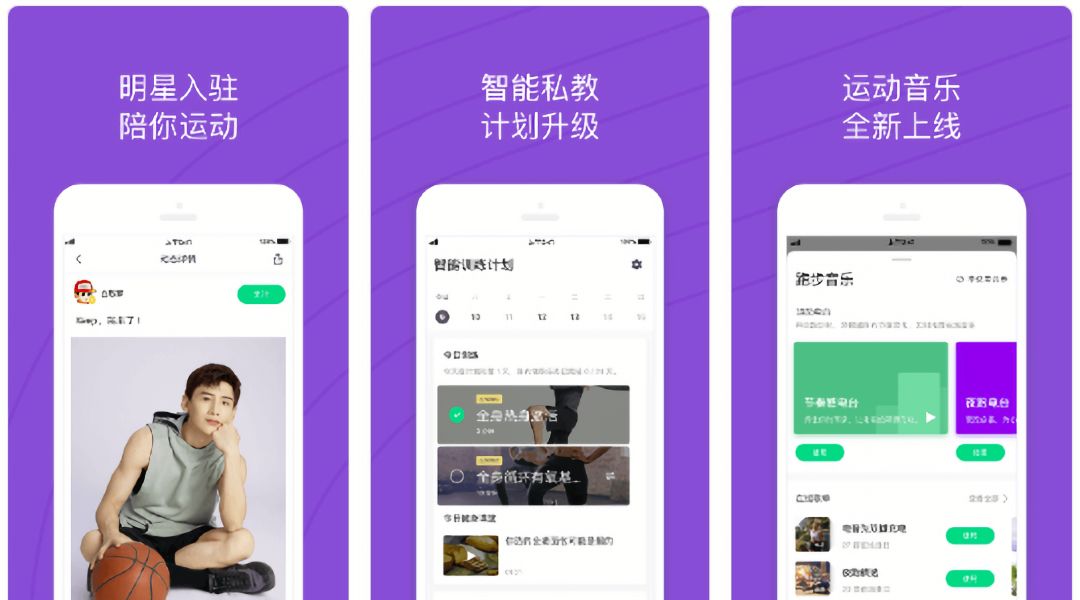
视觉素材是指任意一个组成截图的具体元素,它可以是一个大明星,也可以是一个小图标。
游戏截图的视觉素材以产品中的 IP 形象居多,它们的位置大都为左侧、右侧和中间,且目光正视前方,仿佛在和用户对视交流。


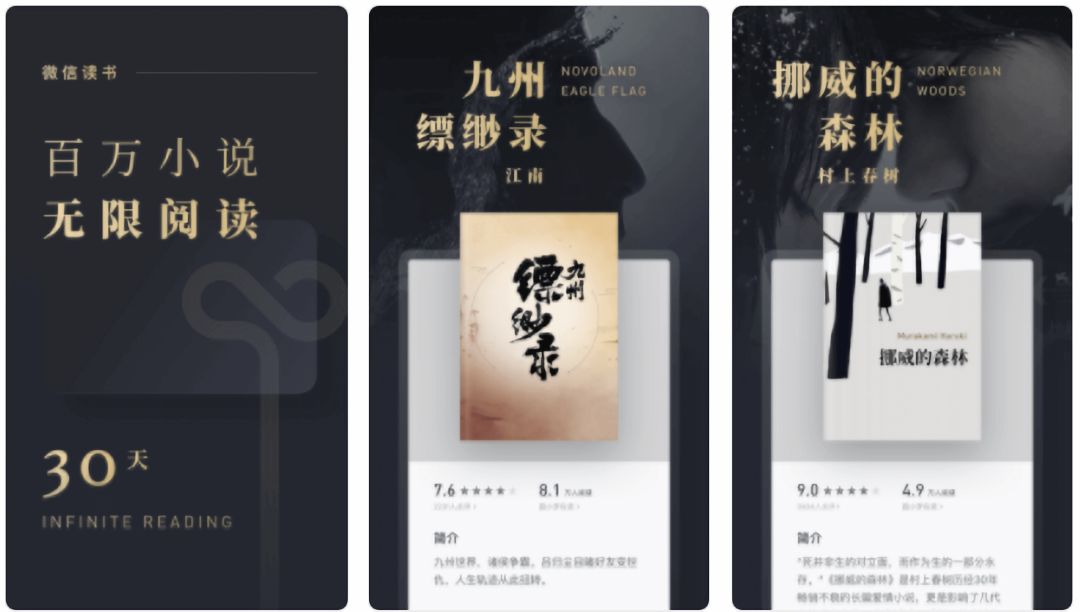
应用中的视觉素材以产品的代言人、产品内容居多,例:视频类产品会放置热播节目中的明星形象;直播类产品会放置签约直播形象;资源类产品会放置该渠道独有的一些影视、图书资源等。

还有一些产品会在截图上加入自己产品的 Icon 和名称。

总的来说,加入视觉素材后可以使截图更加丰富,一些粉丝基数大的明星、IP形象也可以增加对用户的吸引力。
五、 其他
1.首图
首图是指产品截图的*张图,有些产品的首图会做成类似产品开屏页的截图。相比其他的截图,这种首图大都由背景和文字组成,有些会加上产品的 Icon。

也有部分截图的首图是与其他截图的样式保持一致的。

游戏类别比较特殊,它们的首图大部分是产品内人物的大合照。

2. 跨屏形式
有很多产品的前 2 * 3 张截图会采用跨屏形式。产品详情页只展示截图的前 1.5 张,没有完全展示的跨屏截图会引导用户向左滑观看更多的截图。

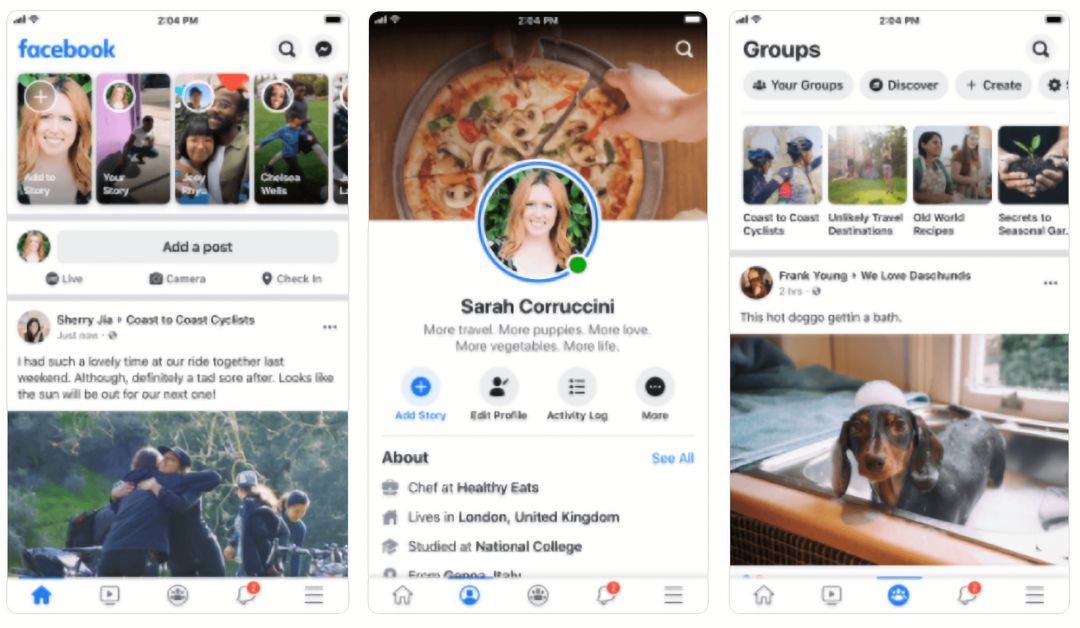
(产品详情页截图预览)

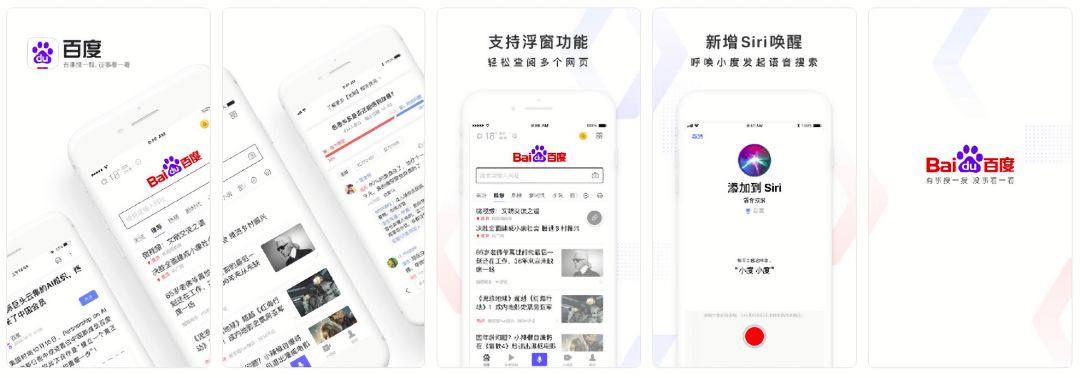
(产品截图全貌)
3. 竖屏与横屏
游戏界面为横屏的产品大多会使用横屏,一是用户习惯问题,二是横屏才能完全展示出游戏的精美场景。而其他的产品还是比较习惯用竖屏。

4. 产品界面添加手机框
很多截图都会添加手机框,相比较来说这样会更加接近用户的产品使用场景。添加的手机框元素包含手机框实物图和手机框的简笔画,但手机框实物图出现的很少。是因为截图中包含手机框实物图的 App ,在审核时比较容易被拒,所以大家更愿意使用手机框的模型图。
要注意的是,放置手机模型时要选择苹果手机的机型,且模型尺寸必须与设备尺寸一致。

也有部分产品的截图是不加手机框的。但我们建议在截图中加入手机框,这样功能界面部分看起来会更加立体、写实一些。

其实对于截图,一千人有一千种看法,大家的审美并不能完全统一。所以更建议大家可以使用 ASM 的自定义素材(Creative Sets)去测试不同元素的素材,根据广告数据选取转化数据较好的素材,不断地调整,逐渐去贴切更受用户喜欢的截图。
以上就是优化截图素材的全部内容啦,下篇文章我们会给大家讲述另一个影响产品权重的因素——归因数据,我们下周再见呀!
本文由七麦研究院 ASM 分析师【S.F.】原创,转载需联系七麦研究院获取授权,七麦研究院有权向非授权转载追究责任。
相关推荐
热门文章
行业分析 2024-06-13
行业分析 2021-05-11
ASA干货 2023-03-03
行业分析 2022-11-30
技术干货 2019-06-25
行业报告 2019-05-07
企业新闻 2022-08-11
行业分析 2019-06-05












 京公网安备 11010502041000号
京公网安备 11010502041000号





